Table Of Content

Effective layout design concerns the arrangement of various graphical elements. These elements work together to capture the reader’s attention and convey a particular message in a visually appealing way. It constructs layouts, writes content, and designs certain elements based on your instructions and information about your website, utilizing Divi’s wide range of modules. You talk to it like a person, and it makes decisions like a professional web designer.
Leveraging Grid’s ability to let content span columns
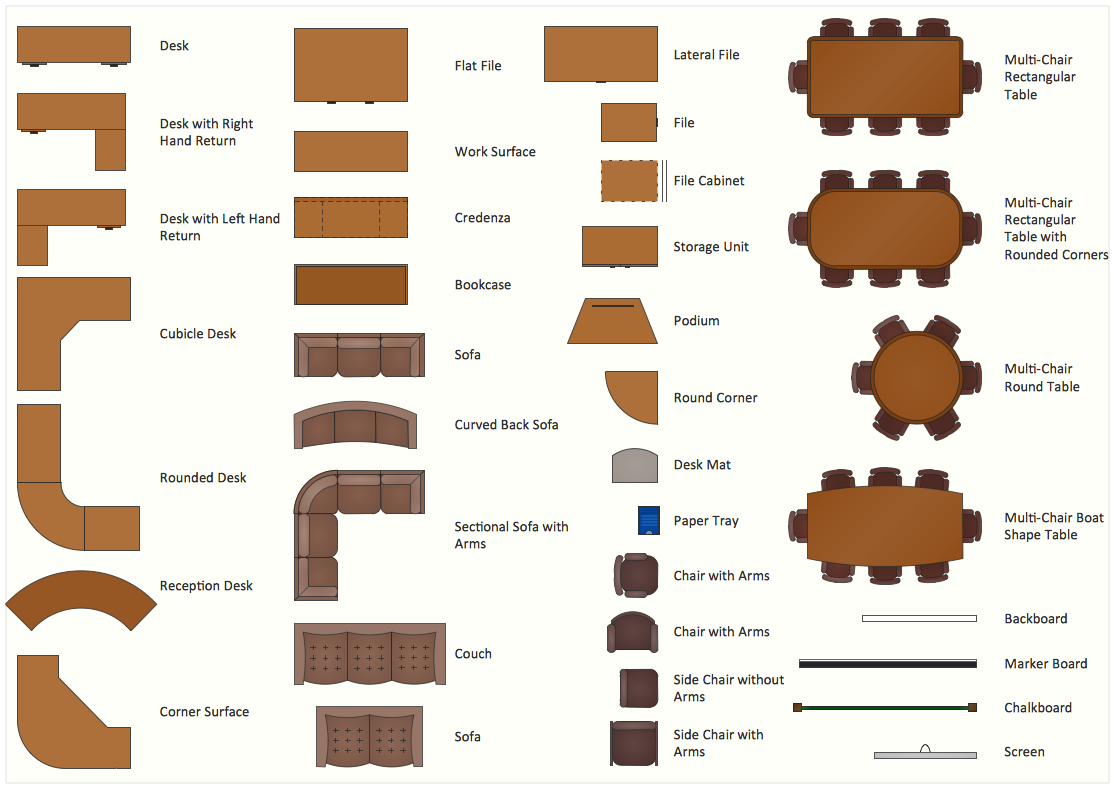
However, there are big questions still being asked about how CSS should handle masonry-style layouts. Some people remain skeptical that this capability should be part of CSS Grid, and want it to instead be its own separate display type. Others are questioning whether or not this kind of layout is needed on the web at all — they aren’t sure that well-known websites will use it. With such fundamental disagreements at play, no browser can ship. Layouts, or floor plans for architects, reveal the relationships between multiple objects, logics, and ideas within a space. Influencing the function, efficiency, and use of a space, layouts are transformative strategies that attempt to organize the many complex factors required in arriving at a design.
Content and Concept
The magazine layout mirrors a traditional newspaper or hardcopy magazine. It's organized into columns and there are several options for searching for content on the page. Users can enter a keyword into the search bar, or browse individual topics using the main navigation features. The F-shaped layout is effective because it appeals to how most people read a webpage.
Explore Divi, The Most Popular WordPress Theme In The World And The Ultimate Page Builder
They separate the header, footer, and margins and create a rectangle inside the format (or the page) that provides the boundaries of your text. A legible font size, sufficient contrast between text and background, and a font style that aligns with the tone of your content are crucial. This includes the text body or paragraphs and headlines, subheadings, headers, and footers.
Popular Features
Layout design refers to the strategic arrangement of text, images, graphics, and other design elements within a specific area, often a page or a screen. It involves considering factors such as balance, alignment, hierarchy, proximity, and contrast to create a visually appealing and cohesive design. Whether in print or digital media, layout design guides the viewer's eye and conveys information in an organized and engaging manner. A helpful technique for creating effective layouts is to implement the Rule of Thirds.
White or negative space helps prevent confusion, improves readability, and focuses the viewer's attention on the essential elements. An easy way to determine your negative space is by using a modular grid. By placing that on top of your design, you can easily visualize which modules remain empty and which should be filled in. Any layout design will have a certain amount of white space, allowing your elements to breathe and stand out independently. If a layout doesn’t convey its message well to the audience—or, in other words, it doesn't "read well"—the design will be ineffective no matter how trendy it looks. In the realm of layout design, content supersedes trends and gimmicks.

Most Common Living Room Design Mistakes
To show why we at Apple believe this capability should be part of CSS Grid, we created four demonstrations. View these demos in a browser that supports Grid Level 3 — currently Safari Technology Preview or Firefox after you’ve turned on the feature flag. Bathroom layouts organize essential fixtures—such as toilets, sinks, showers, and bathtubs—within a space to support hygiene and personal care activities.
While this look is effective for certain contexts, for instance an artist’s website or a photography lookbook, it’s not recommended for most design projects. Below is an example of a striking landing page that doesn’t utilize a grid, yet still effectively communicates the message of the design. When these elements are combined effectively, the memorability of your content, its visual impact, and the viewer’s experience will be heightened exponentially. Media such as books, websites, advertisements, and museum walls all use layout in different forms. If you’re managing a news website or writing about the latest trends and events, the magazine layout is an excellent choice for your blog.
The Evolution of Web Design: How Websites Are Becoming More than a Pretty Face
Grids are used to line up text, images and other content in a regular pattern. They help readability and usability by making things predictable. Basically it’s the pattern seen in the following image — where content packs together like a brick or stone wall. It’s also frequently called “waterfall layout”, as a metaphor for how content flows down the page like a waterfall.
The key function of grids is to contain, align, and organize crucial content in a design. Breaking the grid now and then with decorative elements is totally acceptable, so long as it doesn't detract from the message of the overall design. Therefore, it makes sense to create balance in graphic design.
Machine-learning-based wind farm optimization through layout design and yaw control - ScienceDirect.com
Machine-learning-based wind farm optimization through layout design and yaw control.
Posted: Thu, 15 Feb 2024 18:56:27 GMT [source]
This is ideal for beginner web designers who are looking for a basic layout to test their development skills. Sometimes you don’t need an expansive website for your business. Maybe you’re a freelancer building a portfolio site, or a production company promoting a film. Either way, for some companies, a simple, one-page layout design is all you need for an effective website.
The following collections have been organized to better understand and browse layout collections grouped by spaces and rooms. Most common living room layout is the rectangle living room layout. This layout gives you the opportunity to experiment and work with various styles and designs of interiors for your living room.